Am nevoie sa suprapun conturul unui judet/tara peste GoogleMap. API-ul stie asta, toate bune si frumoase.
Problema apare la margini, din cauza proiectie GoogleMapa vs ce svg-uri se gasesc pentru tari.
Intrebare: exista vreo metoda de a adapta svg (convertor, formula, potiune magica) astfel incat sa suprapuna OK peste granitele de pe google map?
1 Like
isti37
martie 8, 2018, 8:58pm
3
java, math, maps, 2d
Cred ca e vorba de acelasi lucru, doar ca invers.
1 Like
mirceaciu
martie 9, 2018, 7:16am
4
Posibil sa fie diferente intre proiecțiile cartografice folosite.
1 Like
da, intradevar asta este motivul. Intrebarea era cum rezolv problema
window.centerLat = 45.9432;
window.centerLng = 24.9668;
function initMap() {
let map = new google.maps.Map(document.getElementById('map'), {
center: {lat: window.centerLat, lng: window.centerLng},
zoom: 7,
mapTypeId: 'terrain'
});
let imageBounds = {
north: 48.35,
south: 43.625,
east: 29.715,
west: 20.245
};
historicalOverlay = new google.maps.GroundOverlay('assets/images/romania.svg', imageBounds);
historicalOverlay.setMap(map);
}
initMap()
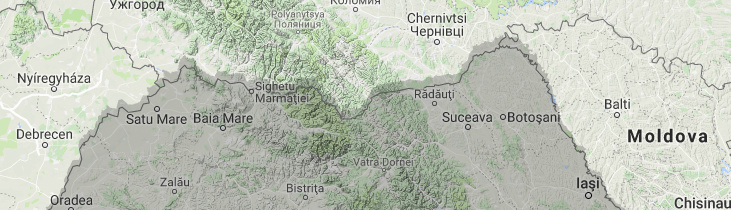
Iar diferentele de exemplu arata asa:
mirceaciu
martie 9, 2018, 7:45am
6
In fisierul svg apare definita proiectia? Google maps parcă are default WGS84, iar România folosește Stereo1970. Depinde și de unde ai luat svg-ul. Nu știu cum funționează Google Maps, dar știu de alte resurse asemănătoare (Leaflet) unde poți să convertești dintr-o proiecție în alta înainte de a afișa ceva.
Poți descărca ceva date și de pe pagina geo-spatial , în diferite formate și proiecții.
5 Likes