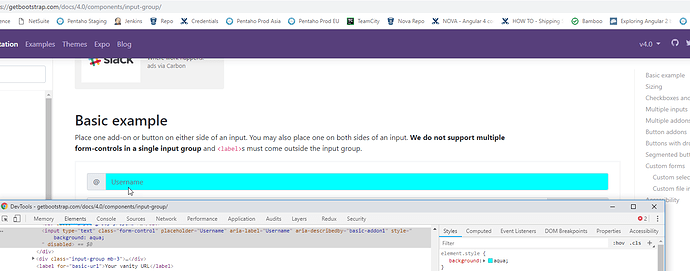
Stie cineva daca pot schimba background-ul acelui addon atunci cand input-ul este disabled?
Fara Javascript daca e posibil.
Daca nu, are cineva o solutie pentru un input cu addon (prepend & append) de genul asta facut doar din CSS?
Ma intereseaza doar pentru acel addon (@) sa-i schimb bg-color.
Ca pentru input am vazut ca se schimba by default cand e disabled.
Pune-l dupa si intoarce-l cu flexbox 
<div class="input-group mb-3 myclass">
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1" name="myinput" disabled>
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">@</span>
</div>
</div>
.myclass{
flex-direction: row-reverse;
}
input[name=myinput]:disabled ~ .input-group-prepend span{
background-color: red;
}
1 Like
:))
Foarte tare solutia ! Am tot cautat o varianta pentru ‘CSS previous sibling selector’ dar la asta nu m-am gandit.
Mersi !