Am zis sa mai schimb putin natura proiectelor asa ca am scos o carte 
Avand un job board in zona asta de eCommerce am vazut de nenumarate ori manageri sau antreprenori care cereau joburi 3 in 1 si de multe ori nu din lipsa de bani ci de cunostinte.
Asa ca am stabilit eu care ar fi standardul (de bun simt) pentru fiecare rol necesar in cadrul unui magazin online.
Două chestii:
- Ai uitat să pui numele autorilor pe copertă

- Puteați să puneți și voi pe cineva care tastează bine, nu cu două degete

Mă scuzați pentru reclamă, dar ăsta e ultimul meu proiect făcut pe genunchi, și mi-a plăcut tare mult să lucrez la el: http://golf6devanzare.ro/
Am încercat să fac un site de prezentare simplu și rapid de la 0, într-un timp scurt și nu foarte complex (fără frameworkuri, fără multe librării, etc). A fost o experiență faină să lucrez fără să fiu legat de nimic, fără așteptări sau deadlineuri.
ca persoana in cautare curenta de o masina, asa mi-ar placea sa fie toate anunturile. congrats!
m-a facut sa-i dau share pe fb drept “asa da”
Foarte șmecher!  Fă-l SaaS. Integrare cu Autovit și subdomeniu pentru fiecare anunț + câmpuri suplimentare cât să îl aduci mai aproape de ce ai.
Fă-l SaaS. Integrare cu Autovit și subdomeniu pentru fiecare anunț + câmpuri suplimentare cât să îl aduci mai aproape de ce ai. 
De curiozitate, m-am uitat la istoric și am văzut că știi cu cât și ce fel de combustibil a fost alimentată mașina.
De unde știi?
Are poze facute.
Asta poti spune ca este un proiect personal. Nici macar 0.2% din populatie nu cred ca ar sta de asemenea chestii din lipsa de timp.
Ar fi bun de polițist la criminalistică. Mai rar așa oameni minuțioși.
Povestea cu pozele la alimentare a început când am observat o diferență foarte mare la cât arată calculatorul mașinii și cât aveam defapt consumul. Calculatorul arăta 6.8 L/100KM și eu estimasem că trebuia să iasă mai puțin, așa că am făcut o poză la bon la alimentare ca data viitoare să calculez din pură curiozitate, nu credeam că pot să dea greș atât de rău având în vedere cât de computerizată este mașina. Apoi am aflat că este foarte foarte foarte ușor să fac o poză cu telefonul (2 secunde) la fiecare alimentare 
Am văzut că mai sunt alți nebuni ca și mine pe https://www.spritmonitor.de/en/ 
Inca unul pe GitHub: https://github.com/aromanro/VQMCMolecule Nr. 21.
Variational Quantum Monte Carlo cu Fokker-Planck/Langevin.
Mai e de lucru la el, inca n-am implementat nici dialog box-ul pentru optiuni.
Dar functioneaza. La atomi, bate Hartree-Fock (cu acelasi set de orbitali, sau chiar cu set mai ‘prost’) sau DFT LSDA.
La molecule, pe ce am incercat, de asemenea bate Hartree-Fock.
Bag si eu aici ceva, pentru prima oara cred. Un mic tool de task management si goals tracking, construit peste Notion.so. Un articol de blog si repo-ul pe GH
Revin cu cateva imagini cu proiectul despre care vorbeam la inceputul anului. Marea problema este ca inca n-am reusit sa pun niste idei clare pe hartie pe care sa le urmez cu sfintenie, si inca modific dupa cum gandesc pe moment. Iarasi traversez o perioada de delasare, mai ales pentru ca imi compar proiectelul cu servicii mari care ofera deja posibilitatea crearii de dashboarduri (ex: zoho creator). Imi propusesem ca pana la sfarsitul lui februarie sa am o aplicatie functionala, cu functii minime, n-am reusit … lucrez doar seara, dupa serviciu, juma’ de ora/o ora pe zi :))
Nu va legati de design, este ultimul lucru pe care incerc sa consum timpul (momentan), pana nu ma apuc de aplicatia de prezentare, ce ma gandesc din ce in ce mai serios sa o scriu in html si js simplu cu ajax (angular in nici un caz pentru 2 3 pagini de prezentare, ma gandisem la react, ca totodata sa si invat putin, dar nici astuia nu ii vad rostul pentru ceva atat de simplu). Pentru siteul de prezentare da, va trebui sa aloc destul timp designeului.
Ce pot face pana acum pe aplicatie :
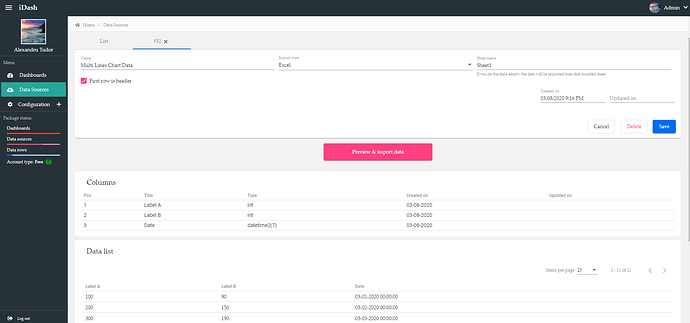
- configurezi un data source cu campuri minime: nume, pozitia lui in lista si numele sheetului din care vor fi importate datele (momentan permite doar importul din excel, dupa ce voi lansa versiunea de demo, urmatorul pas vor fi importurile din api-uri) / [img1]
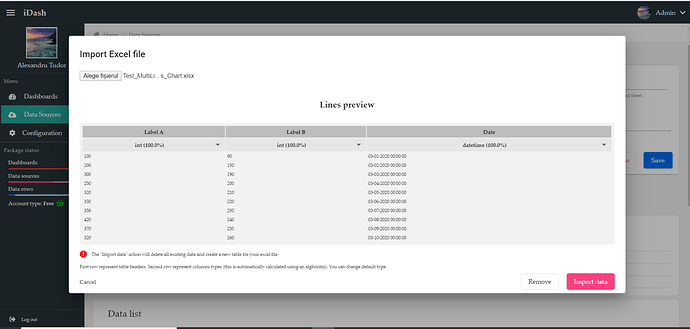
- dupa ce este configurat DS-ul, se poate deschide popup-ul de importare a datelor prin apasarea butonului “preview & import data”. Acolo incarci fisierul excel, si initial iti va afisa un preview al datelor (top 10 randuri) + numele coloanelor si tipul fiecareia (am creat un algoritm simplu de identificare a tipului fiecarei coloane), dupa care se poate face importul [img2] . Am testat cu 500 mii linii si 10 coloane, importul pe localhost dureaza in jur de 5 secunde (imi pare un timp rezonabil).
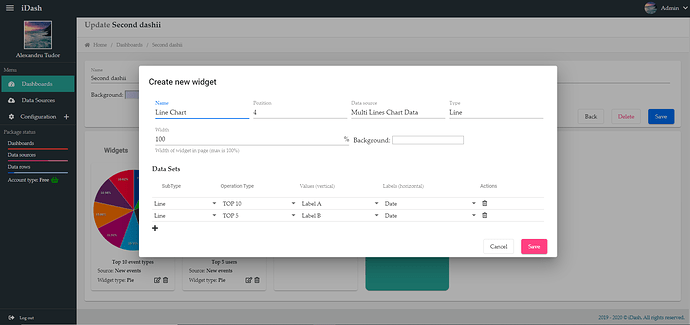
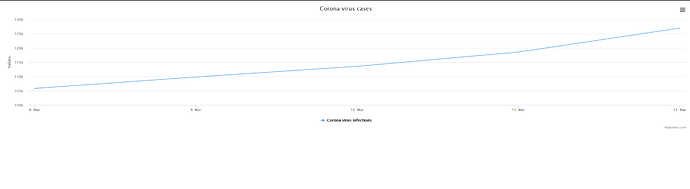
- dupa ce s-au importat si datele, se poate crea un dashboard destul de usor prin completarea unui nume si a unei pozitii in lista. Se pot adauga mai multe widgeturi [img3] (cu mai multe data seturi - in cazul chartului de tip line) avand ca surse de date importurile de la pasul anterior. Momentan nu permite joinuri intre data sourceuri.
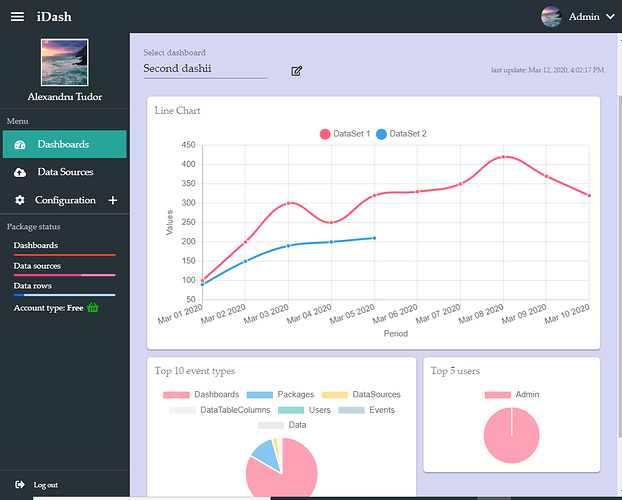
- vizualizare dashboard [img4]
Ca un urmator pas esential, vreau sa extind posibilitatea de a configura widgeturile cat mai mult, labeluri, culori, fonturi, legenda, valori, formule. Sper sa mai revin cu noutati 
*Daca cineva stie cum sa ascund imaginile, poate edita postul. Multumesc
Un mic proiect de weekend la care mai bibilesc prin weekend.
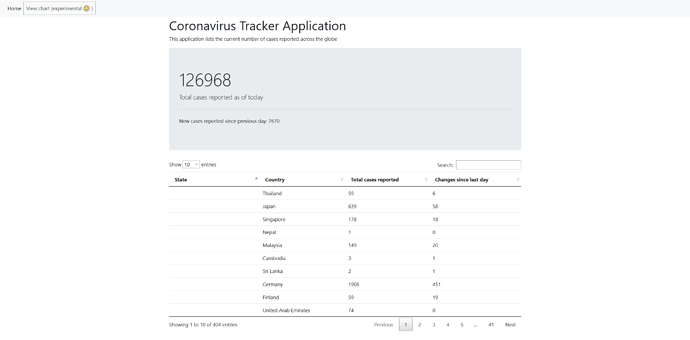
Este o aplicatie web care parseaza csv-ul cu cazuri confirmate de Covid-19.
Pe backed am folosit Java cu Spring Boot. Cazurile din csv sunt cumulate si inserate in baza de date. Pt chart am facut un endpoint care expune datele din baza pentru chart.
Pe frontend am folosit good old school bootstrap, DataTables pt tabelul din pagina principala si Highcharts pentru grafic.
Pe partea de deploy, aplicatia este impachetata in jar si trantita pe server.
nohup java -jar coronavirus-demo-0.0.1-SNAPSHOT.jar &
Pentru ca aplicatia sa fie accesata de oricune, am folosit un server reverse proxy oferit de @geosoft1 sub forma unui binar in Go 
Repoul este aici
Aplicatia este live aici
http://chestiiautomate.ro:8070/
Nu este asa de avansata ca altele si nici nu are vreo utilitate prea mare, dar eu am invatat lucrand la ea despre conceptele din Spring(valabile cam in toate framework-urile).
Sectiunea de pull requests este deschisa si va asteapta cu drag! 
UPDATE 14 martie
Job-ul care ia datele se ruleaza la ora 7, ora serverului
Am sters un setTimeout() prost pus. Daca pagina cu graficul a inghetat, eu sunt de vina 
Acum este ok. 
De asemenea, am scris o procedura stocata in Mysql prin care se poate afla rata de crestere
Urmeaza sa fie integrata in aplicatie.
UPDATE 15 martie
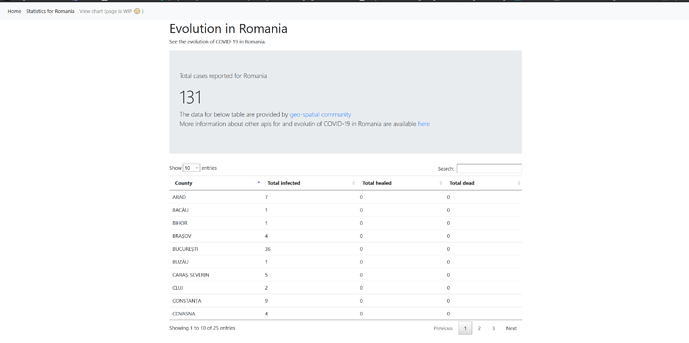
Am intergat statisticile pentru Romania(In beta  )
)
Am incercat sa fac meniul consistent pe toate paginile.
UPDATE 17 martie
Unul mic 
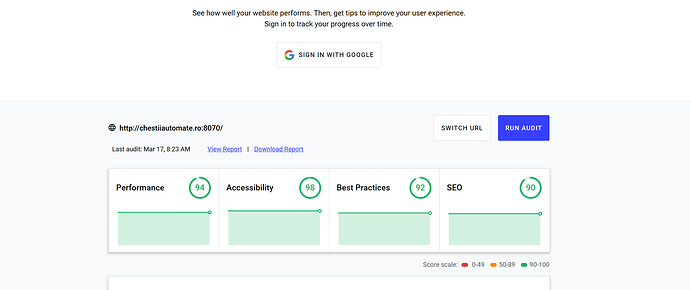
Am actualizat titlul pagini de chart cu unul mai descriptiv. Inainte scria Title

Nu le am cu SEO sau optimizarea paginilor web, darrrrrr 


https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=http://chestiiautomate.ro:8070/
Cum ai facut gruparea de tari cu state?(SUA, China etc)
Vreau si eu sa fac acel lucru?
dpdv programatic ma interesaza
DataTable, ai codul inainte de closing body tag.
Fain stream de news. Doar că te poți speria, dacă citești doar titlurile articolelor de la Agerpres.
‘Hunedoara: Două persoane din acelaşi salon cu femeia din Valea Jiului, depistată pozitiv cu coronavirus, au decedat.’
Despre ce FakeNews vorbesti?
nu-i fake news, dar are un titlu gandit sa provoace panica. ceea ce-i aproape la fel de rau ca un fake news.