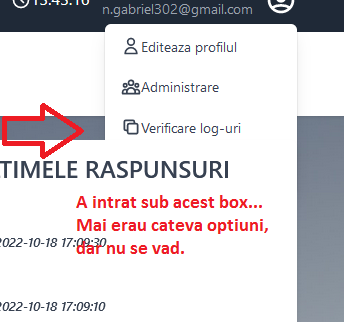
Salut, folosesc Tailwindcss, si am o problema. Optiunile meniurilor, intra sub componenta paginii, si drept urmare nu se vad optiunile. Ar trebui sa fie peste…
Aveti idee cum combat asta din CSS?

Componenta paginii:
<div class="px-4 sm:px-0 animate-fade-in-down">
<slot></slot> <- Aici se face pagina cu toate box-urile (fara menu/header, doar continutul.).
</div>
Meniul (optiunile care intra sub box-urile paginii):
<MenuItems class="origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5 focus:outline-none">
<MenuItem id="1"> <!-- Menu 1, menu 2...etc, fiecare optiune din menu. -->
<span class="inline-flex"><UserIcon class="h-5 w-5" aria-hidden="true" /> Editeaza profilul</span></router-link>
</MenuItem>
</MenuItems>