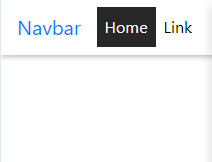
Am incercat sa fac ca link-ul pe care il ating din meniu sa aiba background negru
<style>
.my-nav {
margin-bottom: 15px 0;
background: #fff;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
}
.my-nav li a {
color:#000;
}
.my-nav li a:hover {
color: #ffffff;
background: #272727 !important;
}
</style>
<nav class="navbar navbar-expand-lg my-nav">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
Link-ul se face negru, dar nu complet.

Cum as putea sa fac acel background negru cat inaltimea meniului?