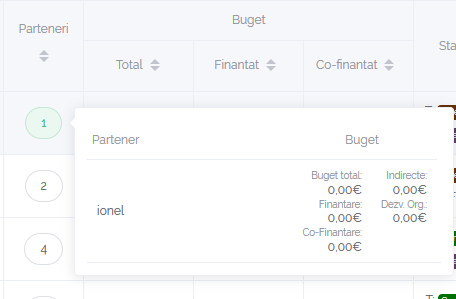
Am o dilema, sta cam asa: Am un tabel prin care este si “Parteneri”, cand dau click pe numarul partenerilor imi afiseaza partenerii intr-un pop-up (exact ca in poza), ideea este ca se incarca cam greu si vreau sa-i incarce&afiseze numai cand eu dau click pe Parteneri, acum se incarca odata cu index-ul si tot tabelul.

Asa arata tabelul fara datele alea, adica eu am scos ce ar trebui sa incarc cand dau click, asa arata:
<el-table-column label="Parteneri" sortable width="80" align="center" header-align="center">
<template slot-scope="scope">
<el-popover placement="right-start" width="380" trigger="click" v-if="scope.row.partners.length > 0">
//AICI ERA CODUL ACELA CARE AFISEAZA INFORMATIILE DIN POP-UP, FARA ACEST COD TABELUL ESTE GOL ACUM, SE AFISEAZA DAR E GOL.
<el-button round size="small" slot="reference">{{ scope.row.partners.length }}</el-button>
</el-popover>
</template>
</el-table-column>
Codul pe care l-am scos care afisa informatiile in pop-up:
<el-table :data="scope.row.partners" style="width:100%" size="small">
<el-table-column width="200" property="name" label="Partener">
<template slot-scope="prscope">
{{ prscope.row.name }}
</template>
</el-table-column>
<el-table-column width="150" label="Buget" align="right" header-align="center">
<template slot-scope="prscope">
<comp-partner-budget :partner="prscope.row" :project_id="scope.row.id"></comp-partner-budget>
</template>
</el-table-column>
</el-table>
Sarbatori faine!