Caut de multa vreme ceva care sa arate bine si sa fie cat de cat facil de implementat. Doecamdata folosim Google Charts, dar sunt uratele. Voi ce folositi?
Google charts sunt foarte bune. Eu le folosesc pe cele din google analytics un pic hackuite 
Am mai folosit http://d3js.org/
Am folosit Google Charts, dar mi s-a parut greoi ca API.
Am trecut la Highcharts care e mult mai ok.
Acum am descoperit si http://www.chartjs.org/ care pare chiar interesant. N-am apucat sa-l folosesc inca.
Chartjs ala pare simpatic.
Am folosit Highcharts, e ok
Cu urmăoarea ocazie o să încerc chart.js
Folosesc dhtmlx ca suita pentru tot felul de implementari office, care din fericire au si charturi 
http://dhtmlx.com/docs/products/dhtmlxChart/
highcharts vad ca e oribil de scump.
http://softwarebyjosh.com/raphy-charts/ asta l-a folosit careva? arata simpatic.
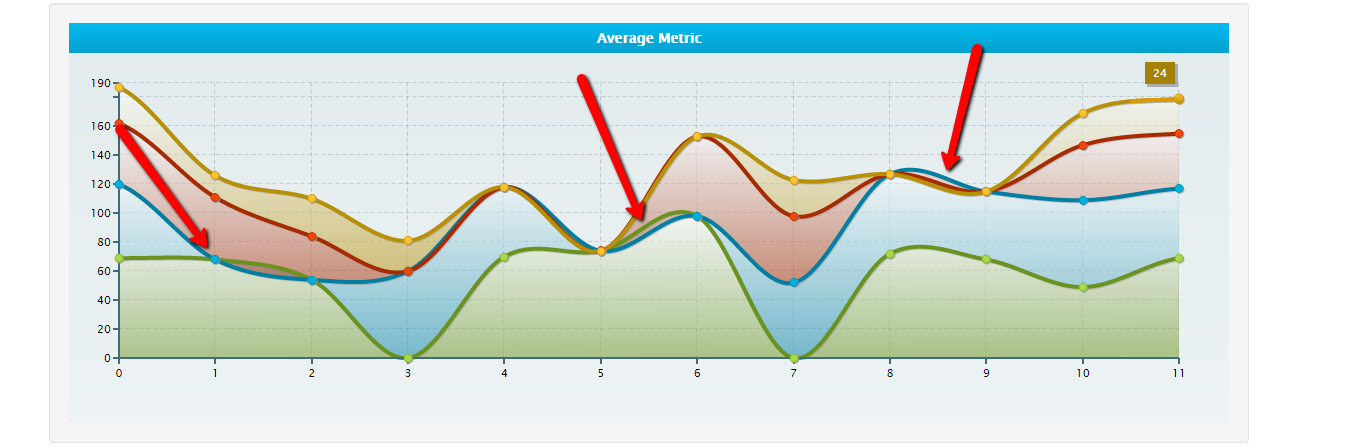
ok, stie careva vreo solutie pt ‘stacked area with smooth lines’ care sa nu intre in balarii la valori de 0?
sunt cateva care au fie, fie, sunt si care au amele, dar niciuna nu se descurca cum trebuie…
apropo de d3.js ca toata lumea zice ca e librarie de charting: http://ruoyusun.com/2014/05/26/what-d3js-is-not.html
M-am lovit recent de nevoia de a genera grafice in backend (pentru export in PDF-uri and stuff), iar cum proiectul e PHP, nu avea rost sa ma chinui cu solutii JS peste care sa vin apoi cu un Webkit headless sau Node, asa ca am folosit SVGGraph, o librarie PHP foarte simpla pentru generat SVG-uri.
Stiu, arata hidos exemplele lui, dar libraria e foarte usor de folosit, e configurabila, si functioneaza foarte ok.
De asemenea, desi arata invechit site-ul, libraria e dezvoltata constant. Ultimul update a fost in Mai, anul asta.
Ceva de genul asta?
http://zingchart.com/playground/run/54cce2e4a2cd2
sau cu null values? (adica date lipsa - care btw ca implementare e bagarea degetului in fund)
mda, stiu problema, monotone:true mai “aplatizeaza” interpolarea
http://www.zingchart.com/playground/run/54cce2e4a2cd2
insa nu iese perfect una peste alta, nici nu cred ca are cum dpdv matematic
Daca vrei sa vezi diferentele, da r-click pe chart -> view source, pui monotone:true sau false si Apply
matematic n-are cum sa iasa pentru ca pantele sunt diferite, iti trebuie ceva de genul “nu intersecta pantele”, respectiv linia 2 sa nu depaseasca linia 1 in nici un punct.
corect, insa din punct de vedere vizual e intr-adevar o problema (care nu apare la linii drepte), solutia ar fi sa adaug puncte de interpolare care sa forteze o curba identica insa nici nu vreau sa ma gandesc ce ar insemna asta in cod