Ați folosit Svelte în producție și nu numai?
Din ce am frunzărit, pare mai ușor de înțeles fața de React sau Vue 
Iar exemplele mi se par ușor de digerat și pentru mine, care nu prea fac JS la munca.
Ați folosit Svelte în producție și nu numai?
Din ce am frunzărit, pare mai ușor de înțeles fața de React sau Vue 
Iar exemplele mi se par ușor de digerat și pentru mine, care nu prea fac JS la munca.
Eu m-am jucat un pic cu Svelte. A fost o placere sa lucrez in el, mai ales in comparatie cu React. Nu l-am folosit ptr. productie totusi.
M-am jucat si eu cu el la cafea ![]()
.MyFile.svelte si il impoti unde vrei sa il folosesti cu import Users from './Users.svelte' si il folosesti propriu zis ca un element de html <Users/>Ca sa citez un java dev
wow
[12:40 PM]
dupa 2 secunde de uitat la un exemplu am inteles ce face :))
Am pus aici ceea ce am facut pana acum
Este foarte fain, dar nu este declarativ.
La momentul actual React are multe avantaje cu componente open-source si pattern-uri functionale/functional reactive, chiar daca e mai incet si mai greu de inteles la inceput.
La un proiect personal sau la ceva simplu, ori un proiect de la 0 fara componente de pe net fara colegi cu experienta pe React as folosi Svelte in loc de React. La React avantajul major e refolosirea unui hook custom pe mobile/desktop/web si a unui design sistem implementat in componente.
La blog-ul personal am in plan sa incerc https://mdsvex.com, care compileaza markdown cu componente de Svelte in el.

Va salut 
Am o mica problema in Svelte, poate s-a mai lovit cineva de chestia asta.
Am structurat aplicatia in felul urmator:
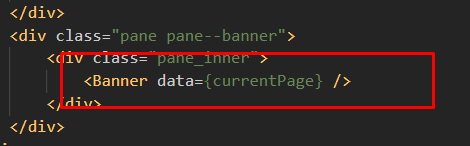
In _layout.svelte am importat o componenta Banner. Aici ar trebui sa am titlul si descrierea fiecarei pagini pe care navighez.
Daca sunt pe prima pagina, sa trimit catre componenta banner titlu si descrierea, daca sunt pe pagina about sa se intample aceeasi chestie.
Ideea este ca in pagini nu import aceasta componenta, deci nu prea comunica intre ele.
Aveti idee cum as putea proceda?
Multumesc 
Inca studiez, dar poate de props ai nevoie 
Nu ma ajuta props, pentru ca nu includ acel component in fiecare pagina, ci in layout. Deci nu exista comunicare pagina-component.
Ai incercat cumva cu setContext, getContext ?
Salutare !
Am rezolvat prin alta varianta - am inclus componenta Banner in layout si am creat un fisier siteSettings.js - in acest fisier am toate detaliile despre fiecare pagina (titlu, descriere, imagine samd).
Dupa care trimit detaliile fiecarei pagini pe care navighez in componenta Banner.

Multumesc pentru raspuns !