Salutare tuturor!
Sunt unul dintre contributorii Flowbite - sunt entuziasmat să vă anunț că am decis să facem codul sursă deschis (sub licența MIT) pentru întreaga noastră colecție de icons SVG din biblioteca Flowbite UI.
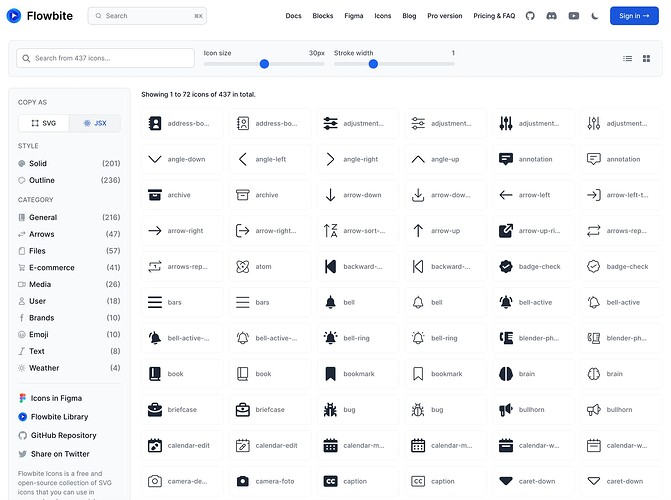
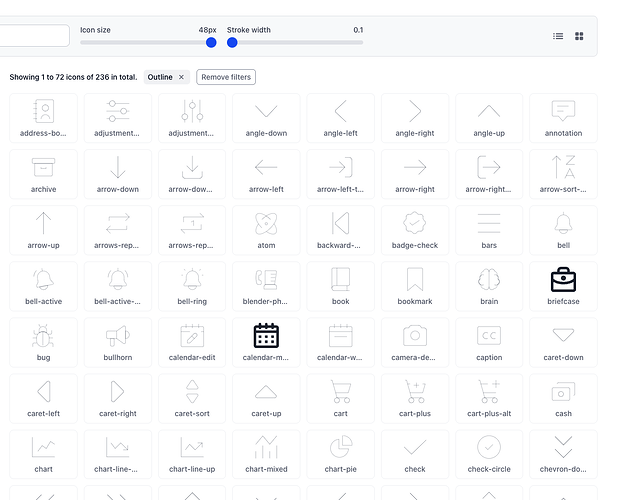
Este o colecție extinsă de peste 430 de stiluri solide și conturate care sunt disponibile prin SVG raw, JSX (React) sau chiar Figma, pe care le puteți verifica pe pagina de pictograme Flowbite și în interfața prezentată în videoclip.
Iată câteva dintre caracteristicile acestora:
- 430+ pictograme SVG gratuite și open-source
- construite pentru utilizarea cu Tailwind CSS și Flowbite (personalizare prin clase)
- suport pentru modul întunecat integrat implicit
- exportă SVG raw sau React (JSX)
- fișier Figma disponibil ca componente
- accesibile prin copiere și lipire
- rezultate filtrate după categorie, stil și text
- pictograme disponibile și în Svelte
Iată link-urile relevante:
- Flowbite SVG Icons
- Icons in Figma
- Repository pe GitHub (MIT License)
Am lucrat peste doi ani la acest proiect și suntem foarte fericiți să îl lansăm în sfârșit și să îl arătăm lumii - sperăm că vă place!
Dacă doriți să sugerați noi icons, deoarece vom continua să adăugăm altele, vă rugăm să deschideți o problemă (issue) pe depozitul GitHub.
Cu multă dragoste din partea comunității Flowbite ![]()