Salutare si la multi ani. Vin cu o intrebare si sper ca ma puteti ajuta.
Pe front-end folosesc angularjs si pe partea de back-end symfony. Autentificarea se face cu FOSUserBundle. Ideea e ca cand initializez un controller fac sa zicem 3 ajax call-uri imi vine la primul call response 401 ca si cum a expirat token-ul fac un call pentru refresh token insa celelalte 2 call-uri care au ramas nu se actualizeaza token-ul. Am incercat cu $httpBuffer, cu http interceptor si tot nu reusesc.
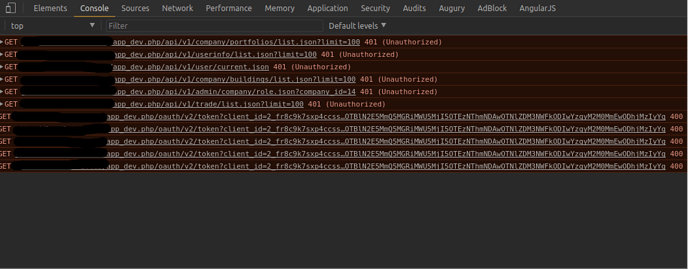
Mai jos este codul pentru Interceptor, fac update la refresh token si mai incerc odata call-ul cu noul token insa imi da da in console de mai multe ori ca apeleaza refresh_token, si primul imi returneaza 200 insa restul imi da invalid_token, dar eu vreau sa se opreasca dupa primul call
$provide.factory('MyHttpInterceptor', function ($q, $rootScope, OAuthToken, $injector, $location, $cookies, $window) {
return {
request: function(config) {
config.headers = config.headers || {};
if (OAuthToken.getAccessToken()) {
// if (config.url.substring(0, RESOURCE_URL.length) !== RESOURCE_URL) {
config.headers.Authorization = 'Bearer ' + OAuthToken.getAccessToken();
// }
}
return config;
},
responseError: function(response) {
var $http = $injector.get('$http');
var deferred = $q.defer();
// If is ignored http request (token)
if(response.config.ignore401) {
return response;
}
if(!OAuthToken.getRefreshToken()) {
$location.path('user/login');
}
switch (response.status) {
case 401:
$http({
method: 'GET',
ignore401: true,
url: $rootScope.baseUrl + "/oauth/v2/token?client_id=" + $rootScope.clientId + "&client_secret=" + $rootScope.clientSecret + "&grant_type=refresh_token&refresh_token=" + OAuthToken.getRefreshToken(),
}).success(function (data) {
// Redirect to login page
if(!data) {
OAuthToken.removeToken();
$location.path('user/login');
return;
}
if (data.access_token && data.refresh_token && data.expires_in) {
// Set new token
OAuthToken.setToken({
access_token: data.access_token,
expires_in: data.expires_in,
refresh_token: data.refresh_token
});
// Try again the request with the new token
response.config.headers.Authorization = 'Bearer ' + data.access_token;
$injector.get("$http")(response.config).then(function (resp) {
deferred.resolve(resp);
}, function (resp) {
deferred.reject();
});
}
}).error(function (err) {
deferred.reject();
});
return deferred.promise;
break;
default:
// OAuthToken.removeToken();
deferred.reject();
// $location.path('user/login');
break;
}
return response || $q.when(response);
}
};
});