dacian
august 11, 2017, 11:35am
1
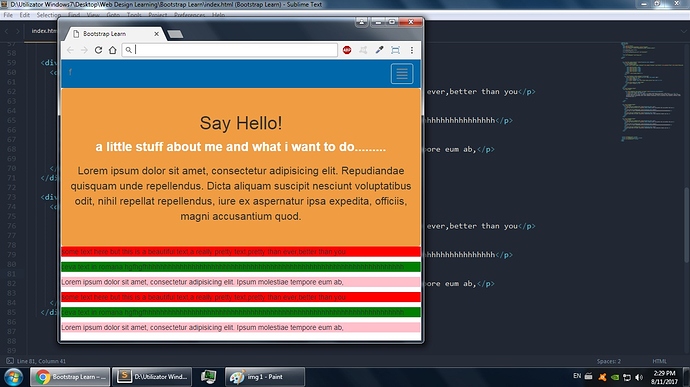
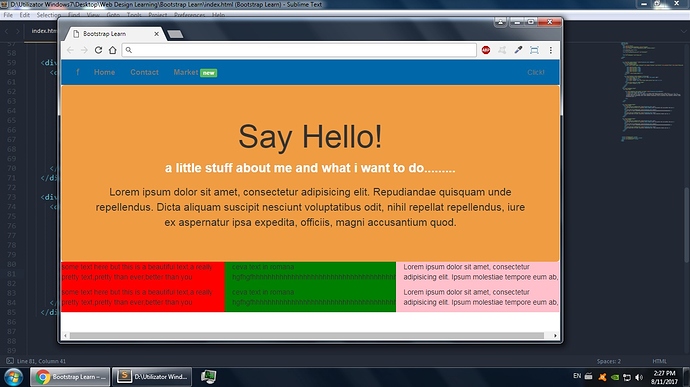
Cum elimin spatiul vertical dintre coloanele unui rand in bootstrap 3?Am cautat pe StackOverflow dar am gasit doar cu padding right/left si nu functiona.
iamntz
august 11, 2017, 11:41am
2
Eu m-am învățat (the hard way) să folosesc încă un div în coloanele BS:
<div class="col-sm-4">
<div style="background:red"></div>
</div>
Poți adăuga și cod pe forum, să știi. E chiar recomandat
Primul pas: vrei să înțelegi problema sau vrei doar soluția?
Atunci când ai o problemă cu o bucată de cod și ai nevoie de ajutor, este de preferat ca postul tău să conțină următoarele:
Un titlu bun
o descriere
exemplu de cod (și screenshot/exemplu live, dacă e cazul)
bonus point: specificații extra (browser, versiuni folosite etc)
bonus point: o categorie potrivită (și tag-uri)
bonus point: dacă un răspuns te-a ajutat să rezolvi problema, marchează-l ca atare:
[imagine]
Un titlu bun și…
1 Like
![]()