Dupa cum spune si titlul, ce workflow aveti voi in ceea ce priveste design-ul unui site, cu alte cuvinte, ce stil de lucru adoptati, totul incepe de la foaie si creion? care sunt pasii pe care ii urmati? Folositi propria creativitate sau va si inspirati din alte surse? Niciodata nu am fost “bun” cu adevarat in ceea ce priveste partea de design a unui site, asa ca poate pot invata de la voi!  Multumesc!
Multumesc!
Presupunem urmatoarele:
- clientul are o idee si vrea un site
- clientul e nehotarat si nu prea are materiale
Note: nu incep niciodata cu homepage-ul, din experienta pe homepage se fac mereu schimbari pe parcursul dezvoltarii
Discut cu clientul si fac o scurta documentatie, ce pagini sa contina site-ul si care sunt cele mai relevante pt. el.
- home
- despre
- contact
- anunturi
- cereri
- oferte
- stiri
Clientul imi spune ca partea de anunturi este cea mai importanta si incep sa discut cu el ce va contine ca si continut si formatul informatiei. Apoi fac o serie de mockups folosing mockaroo si le prezint clientului in forma rough.
Note: nu folosesc niciodata lorem ipsum si incerc sa-mi dau seama de tipul imaginilor care vor fi pe site si caut ceva similar, nu pun imagini HD gen eye candy
Dupa ce structura informatiei este acceptata, analizez daca am nevoie de design de suport, in ideea ca adaug design numai daca este nevoie, in rest typography is king.
Dupa incep sa fac design la un UI Kit in functie de elementele de care am nevoie.
Dupa ce am un UI Kit, ii prezint clientului elementele vizuale pe paginile relevante, daca-i plac, folosing UI Kit-ul continui sa asez continut si pe restul de pagini.
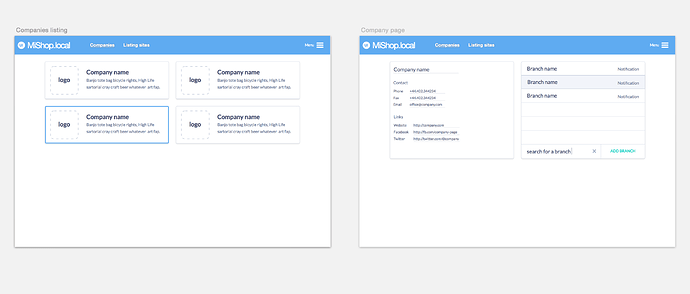
Personal imi este mai simplu + rapid sa fac un wireframe in HTML + handlebars, altfel folosesc Sketch (only Mac).
Eu lucrez html + un framework css (ex bootstrap) si fac direct cateva pagini statice. In timpul discutiei cu clientul marchez prin adaugarea de borderuri elementele pe care le schimbam, asta in plus fata de notitele pe care le iau.
Apoi, considerand schita bootstrap ca agreata, trecem la “culori”, in fapt suprapunerea identitatii clientului peste mockupul deja agreat.
Poate eu nu sunt un marker bun, pt ca prefer sa lucrez proiecte backend-heavy, chiar as vrea sa aflu daca cinevava din zona “mostly frontend” foloseate ceva similar.
si designerii unde intra in ecuatie? 
Cred ca @navaru a spus cam ce era esential.
Personal ma folosesc si de caiet+creion/pix. Inainte sa ma mut la laptop prefer sa schitez pe foaie.
Dar ce vă faceți dacă vă contactează un client important gen Versace sau Warner Brothers și are nevoie de un proiect special tematic în care se cer anumite cerințe din designul minimalist sau poate vrea să meargă pe designul “skeuomorphic”?
Sau poate vrea interacțiune animată și trebuie să desenați și să-i pregătiți programatorului elementele pentru canvas gen caractere, obiecte, backgrounduri etc.
Sau ce faceți dacă vi se cere să reproduceți icoane sau badgeuri unice personalizate pentru un website?
-
Indiferent de natura designului, fie minimalist, fie skeumorphic, vei avea un scop, care vei incerca sa-l atingi prin storytelling. Sunt multe metode pt. storytelling, dar inainte sa te apuci de design consider ca ai nevoie de un set de date si context.
-
animatia vine ca si design de suport in storytelling
-
nu am inteles ultima intrebare “reproduceți icoane sau badgeuri unice”, dar presupun ca intra in UI Kit
Am avut proiecte în care am primit designul de la client și ori includea începutul și sfârșitul animației (mie revenindu-mi sarcina de a alege durata și timing) dar am avut și proiecte în care primeam 5-6 screenshot-uri intermediare referitor la cum ar trebui să fie toată animația.
Cred că toată povestea cu animația ține mai mult de cât de complexă este această animație. Dacă este doar un… nu știu, fade in/out sau slide in/out probabil nu-ți dă nimeni prea multe detalii (poate doar Cpt. Obvious?). Dar dacă ai ceva complex (e.g. un parallax care face tot felul de chestii pe ecran) s-ar putea să vrei măcar niște guidelines, cât de vagi.