Structura data exemplu mi s-a parut cunoscuta, si aveam si motiv: Valori distincte dintr-o matrice cu obiecte. In aceeasi ordine de idei postata de @navaru in thread-ul anterior, (in continuare) iti lipseste un minim de cunostinte de baza, fapt care se vede in thread-ul curent.
Ce nu merge? Nu intoarce nimic? Intoarce valori eronat? A luat foc casa?
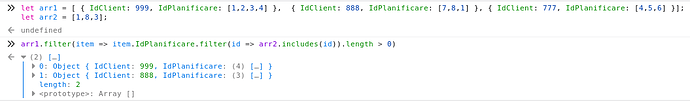
Codul postat de @foobaz256 este functional, la mijloc fiind vorba de (pe scurt) iteratia prin doua array-uri - arr1, respectiv arr1.*.IdPlanificare, scapam de o a treia iteratie prin arr2 prin Array.prototype.includes().
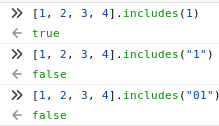
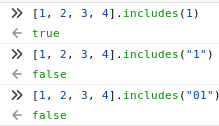
Parerea mea este ca fie date puse de tine drept exemplu nu corespund cu datele tale - spre exemplu, id-urile din IdPlanificare sau arr2 sunt de tip string, iar tu cauti dupa un int, sau vice-versa.

Ce vreau eu sa spun prin gramada asta de cuvinte, este sa incerci in continuare. Sunt lucruri simple, de care te vei lovi restul carierei (daca faci/vei face asta in continuare). Ia-o iterativ, ia-o la mana, si nu mai copia toate raspunsurile de pe net.
let arr1 = [ { IdClient: 999, IdPlanificare: [1,2,3,4] }, { IdClient: 888, IdPlanificare: [7,8,1] }, { IdClient: 777, IdPlanificare: [4,5,6] }];
let arr2 = [1,8,3];
arr1.forEach(item => { // trecem prin arr1, luam obiectele la rand
console.log({item}); // afisam obiectul curent
item.IdPlanificare.forEach(idPlanificare => { // trecem prin toate id-urile de planificare
console.log({idPlanificare, tip: typeof idPlanificare}); // afisam id-ul, cat si tipul lui, poate am sarit peste ceva in consola
// facem cast "fortat" al id-ului la string prin concatenarea variabilei cu un string gol,
// si apoi obtinem un numar in baza 10
let idPlanificareCaNumar = parseInt(idPlanificare + '', 10);
// verificam daca arr2 contine _fie_ id-ul de planificare asa cum il avem, fie ca numar (obligatoriu)
if (arr2.includes(idPlanificare) || arr2.includes(idPlanificareCaNumar)) {
console.log('gasit item', item);
}
});
});
Bineinteles, metoda de mai sus va afisa duplicat intrarile daca exista mai multe id-uri planificare corecte, dar este strict ca model educational (console.log, debugging-ul saracului).