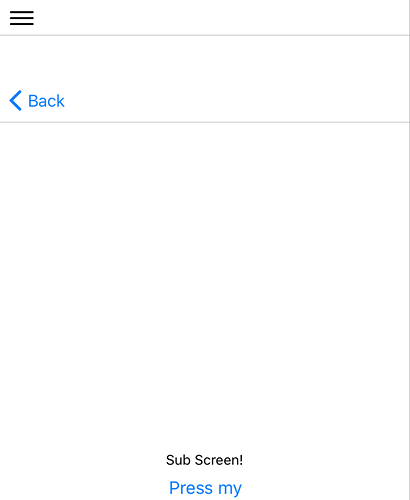
Salutare, incerc sa fac navigation in react native si am o problema, daca ajung la un child screen atunci imi afiseaza multiple headers.
ierarhia trebuie sa fie de genu:
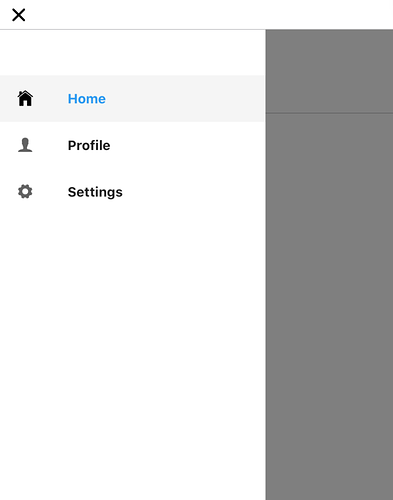
DrawerNavigation:
Home: StackNavigation
Home
Sub Screen
Profile
Settings
const StackNavigator = createStackNavigator({
DrawerNavigator: {
screen: MenuStack,
navigationOptions: ({ navigation }) => {
const { state } = navigation;
// @ts-ignore
if(state.isDrawerOpen) {
return {
headerLeft: ({titleStyle}) => (
<TouchableOpacity onPress={() => {navigation.dispatch(DrawerActions.toggleDrawer())}}>
<Ionicons name="ios-close" style={styles.menuClose} size={36} color={titleStyle} />
</TouchableOpacity>
)
}
}
else {
return {
headerLeft: ({titleStyle}) => (
<TouchableOpacity onPress={() => {navigation.dispatch(DrawerActions.toggleDrawer())}}>
<Ionicons name="ios-menu" style={styles.menuOpen} size={32} color={titleStyle} />
</TouchableOpacity>
)
}
}
}
}
});
Home: {
screen: HomeStack,
navigationOptions: ({ navigation }) => ({
title: 'Home Screen',
drawerLabel: 'Home',
drawerIcon: () => (
<Ionicons name="ios-home" size={20} />
)
})
},
...
});
const HomeStack = createStackNavigator({
Home: {
screen: Home
},
SubHome: {
screen: SubHome,
}
}, {
initialRouteName: 'Home'
});
Multumesc.