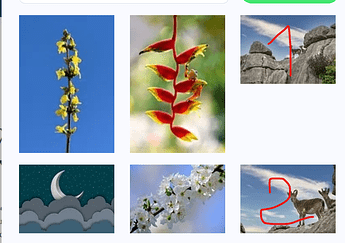
Noroc, stie cineva cum pot face ca poza 2 sa vina sub poza 1? Sa nu mai fie acel spatiu gol acolo.
Folosesc TailwindCSS, code:
<div class="grid grid-cols-3 gap-6 px-9">
<div class="col-span-1 cursor-pointer">
<img class="w-full h-full" src="link">
</div>
</div>