Salut, nu am mai postat nimic in ultimul timp legat de ce am mai invatat sau la ce mai lucrez si m-am descis sa postez astazi o aplicatie la care lucrez.
Short story:
In ultima luna am m-am dedicat mai mult sa-mi imbunatatesc skill-urile pe React, am invatat si TypeScript inca nu m-am apucat sa-l integrez peste tot pentru ca mai am de invatat sa-l folosesc la un nivel cat mai profi, m-am apucat si de Testing in React si de aproximativ 2 saptamani m-am apucat sa invat React Native.
Am aplicat si la doua joburi la care nu am fost ales pentru ca nu am experienta. Interviurile au fost foarte ok, la una dintre companii am avut 3 iar la alta web assesment care arata cam asa https://colchester.netlify.app/ si un interviu tehnic.
Despre aplicatie:
Vreau sa fac o aplicatie pentru compania de restaurante unde am lucrat unde sa afisez deocamdata meniul.
Folosesc React Native CLI, nu prea am fost incantat de Expo, plus ca vreau sa am mai multa flexibilitate in aplicatie.
Pentru light and dark mode folosesc useColorScheme hook, pentru text am facut o componenta separata pentru a nu creea acelasi style pentru fiecare screen si colorScheme in parte.
import React from 'react';
import {Text, StyleSheet, useColorScheme} from 'react-native';
import {textColor} from '../utilis/appColors';
export default function TextScheme({
fontSize,
fontWeight,
children,
style,
textAlign,
...rest
}) {
const colorScheme = useColorScheme();
return (
<Text
style={[styles(fontSize, fontWeight, colorScheme, textAlign).text, style]}
{...rest}>
{children}
</Text>
);
}
const styles = (
fontSize = 14,
fontWeight = 'normal',
colorScheme = 'light',
textAlign = 'auto',
) =>
StyleSheet.create({
text: {
fontSize,
color: textColor[colorScheme],
fontWeight,
textAlign: textAlign,
},
});
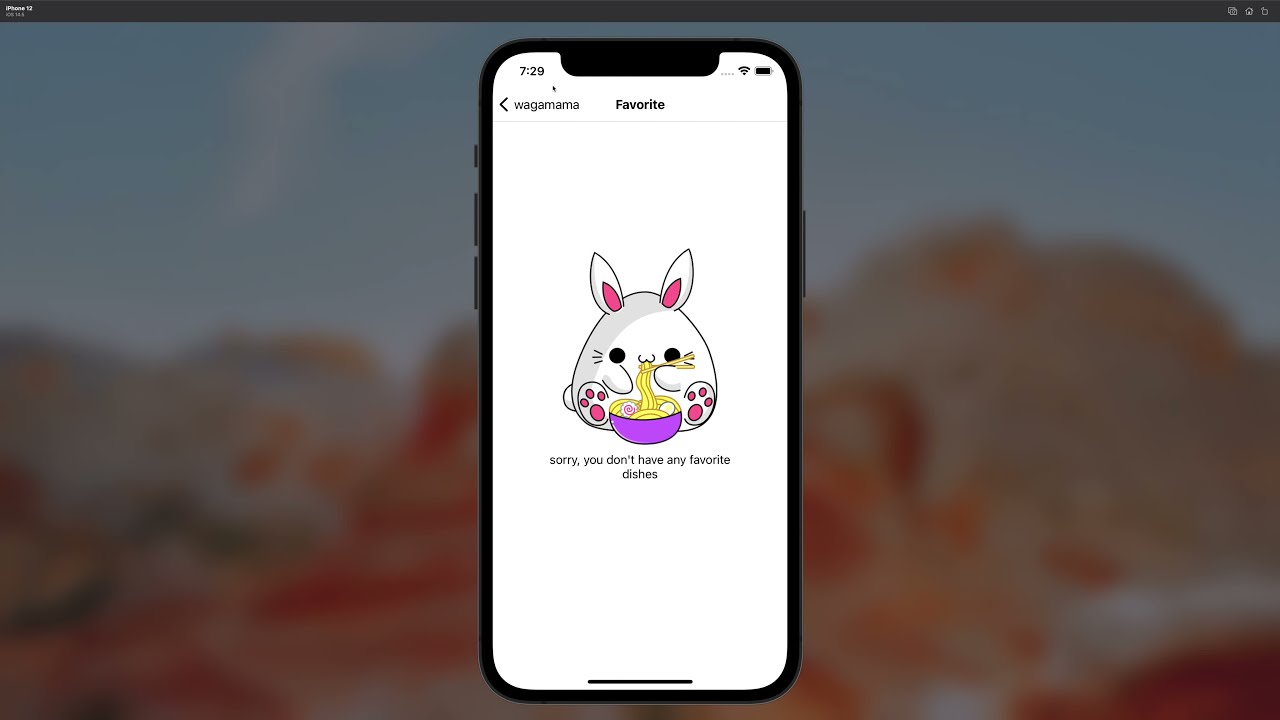
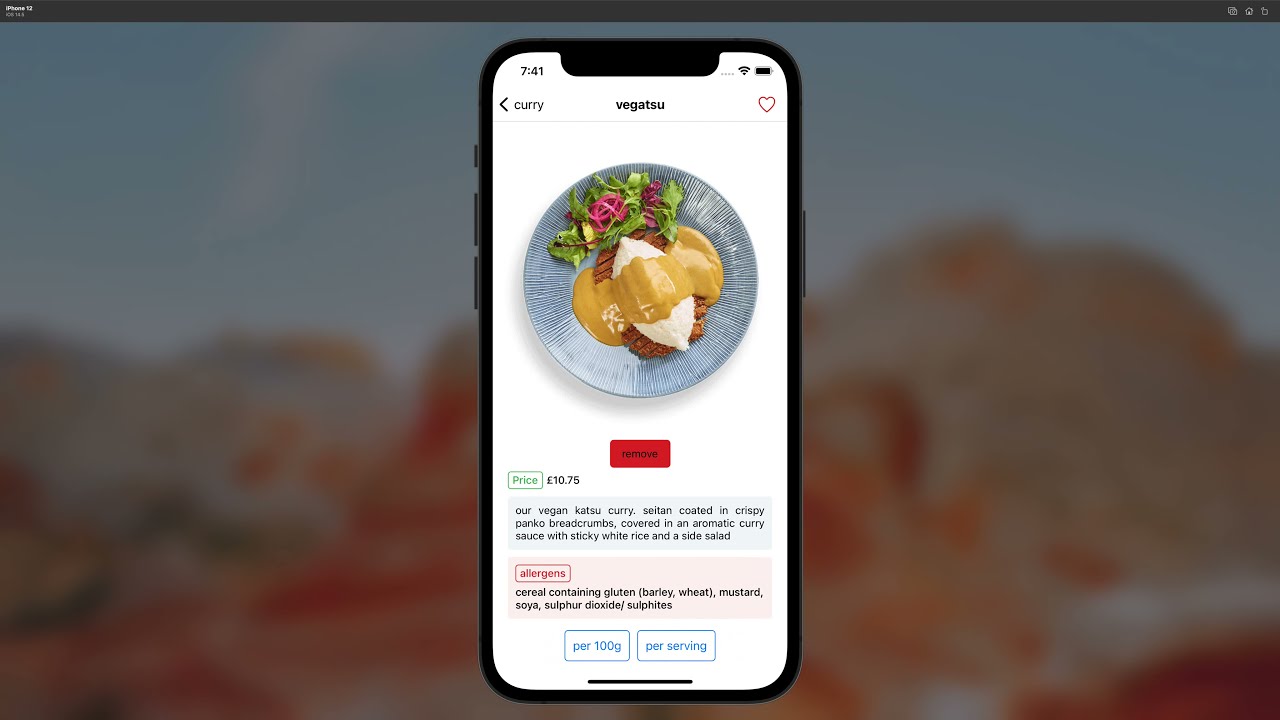
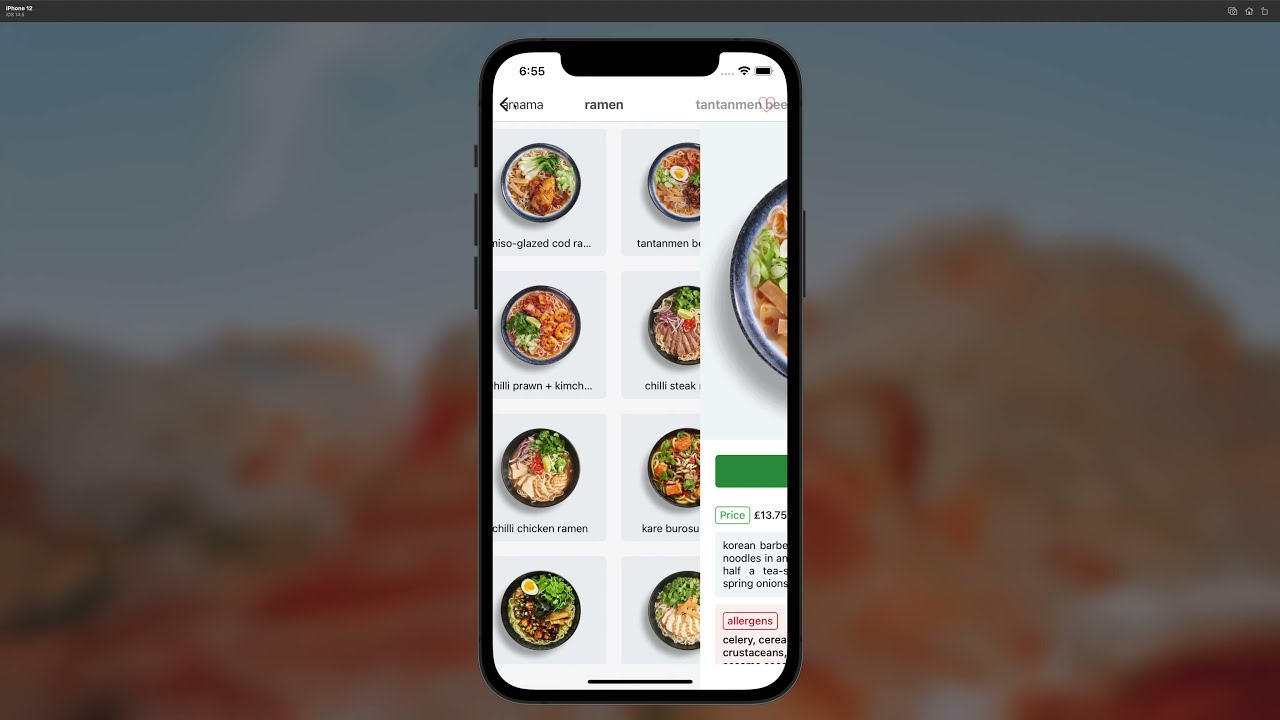
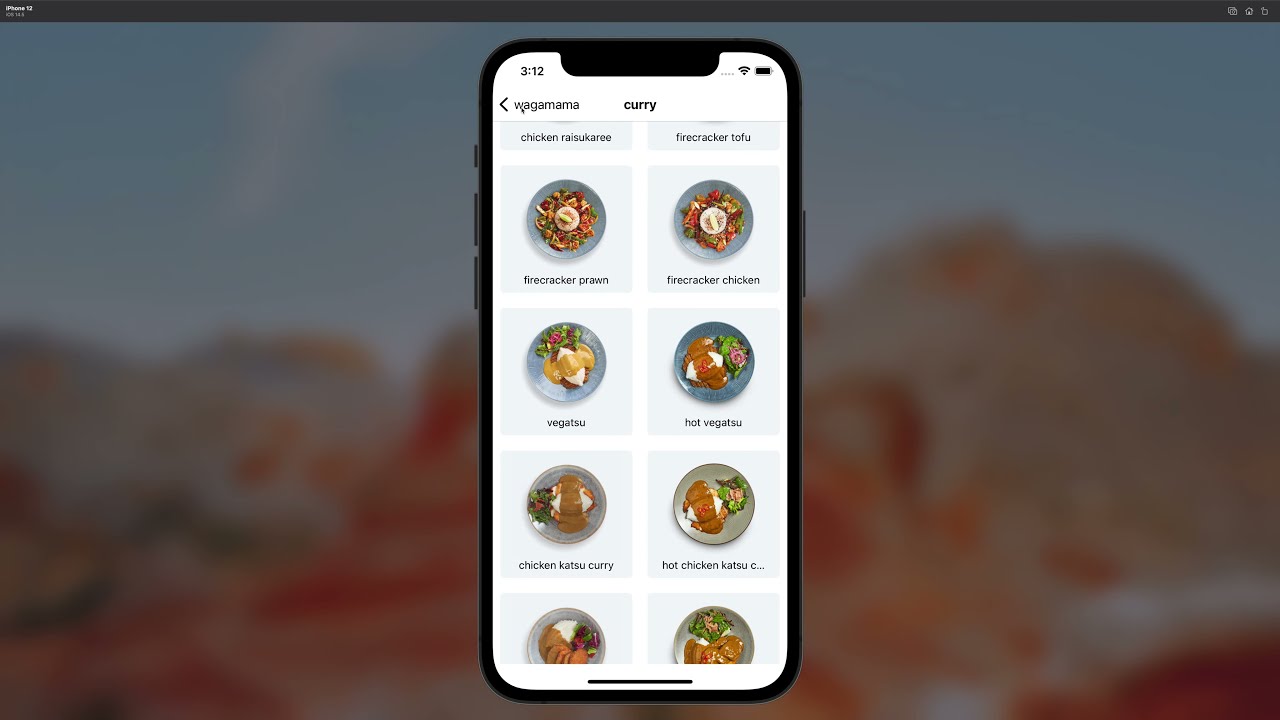
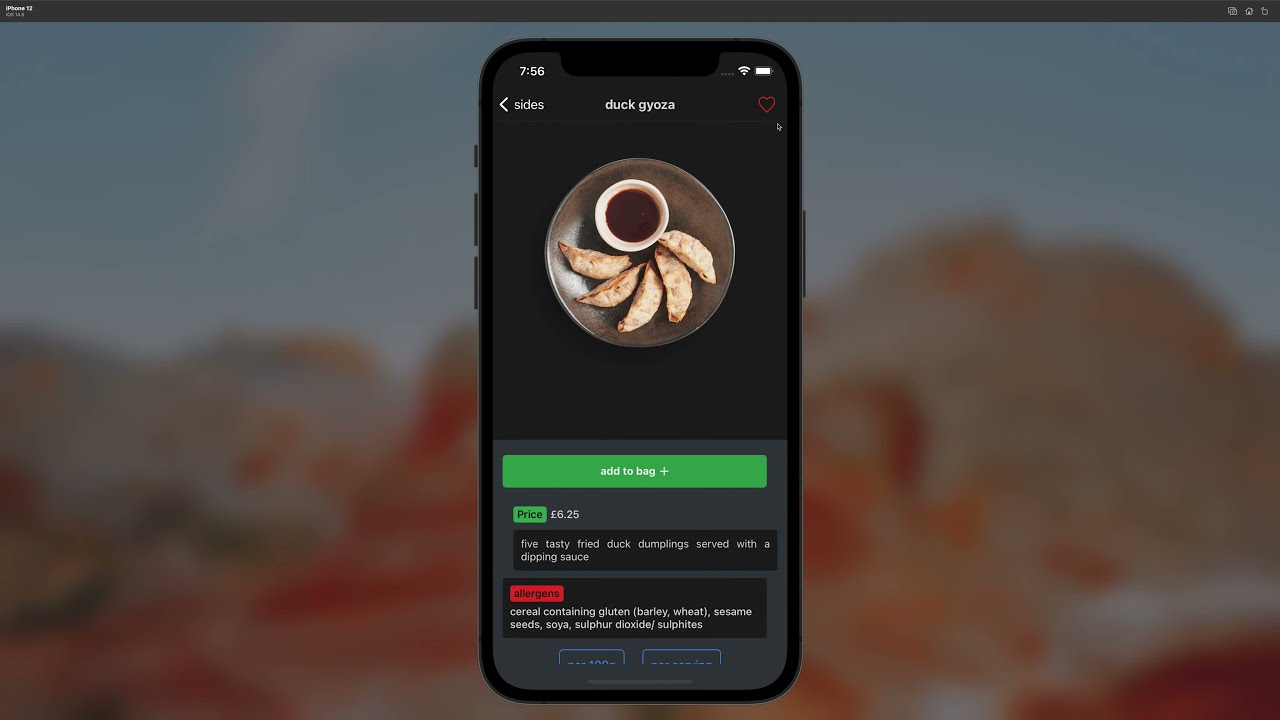
Este a doua zi si pana acum arata asa: