Salutare,
Incerc sa invat react-native. Am urmarit un tutorial si am inteles in mare ce se face acolo dar am incercat sa merg putin mai departe si m-am blocat.
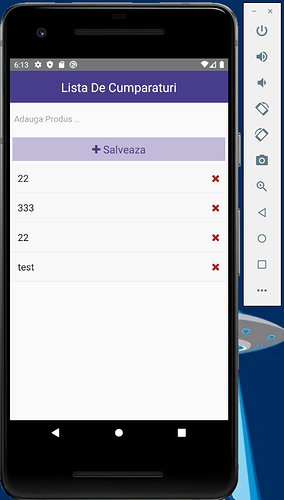
Am o lista de cumparaturi, in care pot fi adaugate, sterse produse.
Am vrut sa merg mai departe si sa salvez in memoria telefonului datele, atunci cand inchid aplicatia.
Am cautat putin pe net si am observat ca se face cu AsyncStorage.
Pe calculator, in emulatorul android, functioneaza partial. Pe telefon, nu salveaza nimic.
Probleme pe care le observ:
-
pe mobil, nu salveaza nimic AsyncStorage
-
pe emulator android, PC, dupa introducerea a 2 sau mai multe produse, la reload, afiseaza pana la penultimul rezultat introdus(cred ca nu am construit bine in functia useEffect)
-
nu stiu cum sa golesc campul de input, dupa apasarea butonului de adaugare in lista.
import AsyncStorage from '@react-native-community/async-storage'
const App = () => {
const [items, setItems] = useState([])
useEffect(() => {
const getItemsFromMemory = async () => {
try {
const jsonValue = await AsyncStorage.getItem('shoppingList')
setItems(JSON.parse(jsonValue))
} catch (e) {
console.log('Nu am putut sa citesc produsele adaugate anterior')
}
}
getItemsFromMemory()
}, [])
const deleteItem = async (id) => {
setItems(prevItems => {
return prevItems.filter(item => item.id != id)
})
const jsonValue = JSON.stringify(items)
await AsyncStorage.setItem('shoppingList', jsonValue)
}
const addItem = async (text) => {
try {
if (!text) {
return Alert.alert('Eroare', 'Campul este obligatoriu', [
{ text: 'Am Inteles' }
])
}
setItems((prevItems) => {
return [{ id: uuidv4(), text }, ...prevItems]
})
const jsonValue = JSON.stringify(items)
await AsyncStorage.setItem('shoppingList', jsonValue)
} catch (e) {
return Alert.alert('Eroare Fatala', 'Nu am reusit sa salvez produsul!', [
{ text: 'Inchide' }
])
}
console.log('done');
}
return (
<View style={styles.container}>
<Header title="Lista De Cumparaturi" />
<AddItem addItem={addItem} />
<FlatList
data={items}
renderItem={({ item }) => (
<ListItem
item={item}
deleteItem={deleteItem}
/>
)} />
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Platform.OS === 'ios' ? StatusBar.currentHeight : 0
}
})
export default App
Iar mai jos, am functia de adaugare produs:
Vad ca am sters, initial am incercat sa folosesc useRef si voiam am incercat sa modific ca atunci cand apas onPress, sa imi puna campul ref = ‘’, dar nu merge.
const AddItem = ({ addItem }) => {
const [text, setText] = useState('')
const itemInputRef = useRef()
const onChange = (textValue) => setText(textValue)
return (
<View>
<TextInput
ref={itemInputRef}
placeholder="Adauga Produs ..."
style={styles.input}
onChangeText={onChange} />
<TouchableOpacity
style={styles.btn}
onPress={() => addItem(text)}>
<Text
style={styles.btnText}>
<Icon
name="plus"
size={20} /> Salveaza
</Text>
</TouchableOpacity>
</View >
)
}
Multumesc frumos,
Laurentiu