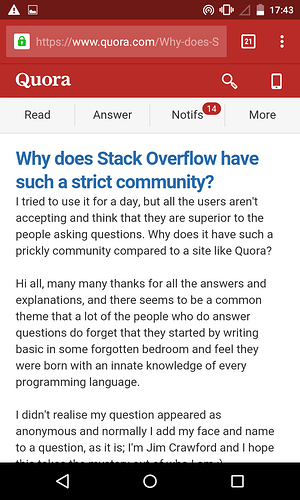
Am observat ceva interesant care nu e o noutate dar de care inca nu m-am folosit, se poate schimba culoarea barei browserului in chrome.
<meta name="theme-color" content="red">
Cica sunt setari si pentru iOS, respectiv Windows Phone.
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="red">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="red">
In plus se pot folosi si faviconuri de o rezolutie mare.
<link rel="icon" sizes="192x192" href="nice-highres.png">