un alt canal mișto de YouTube este
The coding train
Uite ce am facut eu, face parte dintr-o serie de mici versiuni cu scopul de a intelege diferite lucruri ( apropo, folosind sagetile tastaturii se misca caracterul )
Tocmai ce am terminat un space shooter 2D facut cu JavaScript si canvas de la 0, pentru cei ce vor sa arunce o privire, asta e adresa live a jocului Space Invasion Imaginile nu-mi apartin, le-am descarcat de pe opengameart
Îmi place să mai mă joc și cu design-ul, ador stilul pixel art. Daca te ajuta poate putem in lucru niste sprite-uri retro style (:
Si eu ador acest stil, insa m-am concentrat si ma concentrez doar pe partea ce include programarea unui joc, mai tarziu ma voi aventura si in aceasta “lume” a designului.Desigur, de ce nu 
O alta chestie interesanta pare care am reusit s-o fac. Am vrut ca atunci cand jucatorul se misca in lumea creata de mine, in functie de directia in care merge. sa se miste si zona vizibila din lume ( camera ), in acelasl timp cu el.De exemplu, lumea creata de mine este de 1000x1000, insa zona vizibila, adica doar ceea ce vede jucatorul, este de 500x500. Cu alte cuvinte, in functie de pozitia acestuia, el vede doar 500x500 din toata lumea.
Pentru a va misca prin lume, folositi sagetile.Aceasta versiune este rudimentara, tocmai ce am reusit sa pun accest concept in practica.
Un alt lucru interesant pe care am reusit sa-l pun in practica.Ei bine, am vrut ca jucatorul sa interactioneze cu lumea creata de mine, cu alte cuvinte, coliziunea dintre jucator si diferitele obiecte din lume. In primul rand am folosit un concept tare frumos, am construit lumea folosind un sistem de coloane si randuri, fiecare celula avand un anumit ID.
( observati in imaginea de mai sus acest lucru, pentru acest exemplu am ales 0 si 1 )
Toate aceste informatii se afla intr-o matrice, defapt este evident ca ceea ce am desenat eu mai sus seamana cu o matrice pe mai multe dimensiuni, insa puteam sa folosesc si o matrice simpla.
const map = [
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 1, 1, 1, 0, 0, 0, 1, 1, 1, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[1, 1, 1, 0, 0, 1, 1, 1, 1, 1, 1, 1],
];
Acel ID ma ajuta foarte mult, de exemplu, atunci cand desenez harta, pot alege culoarea specifica acelui ID, mai mult decat atat, atunci cand jucatorul se misca prin lume. folosindu-ma de acel ID eu pot restrictiona accesul, de exemplu, prin toate zonele unde apare 1.
const tiles = {
1: {color: '#3C8D0D', isBlock: true},
0: {color: '#431C53', isBlock: false},
};
Intr-un astfel de obiect am stocat toate aceste detalii.
Pentru a desena lumea, am folosit codul de mai jos.Pur si simplu, am folosit doua structuri repetitive for pentru a traversa matricea de mai sus.
for (let i = 0; i < rows; i++) {
for (let j = 0; j < columns; j++) {
worldCtx.fillStyle = tiles[map[i][j]].color;
//fillRect(x, y, width, height)
worldCtx.fillRect(j * tileSize, i * tileSize, tileSize, tileSize);
}
}
Observati ca fiecare celula are o pereche (x, y), aceasta fiind data prin inmultirea dimensiunii fiecarei celule ( dimensiune ce este constanta ) cu variabilele i si j reprezetand pozitia unui anumit element in matrice.
Pentru a afla celula in care se afla jucatorul, am folosit aceasta functie simpla:
function getTile(x, y) {
let row = Math.floor((y * rows) / world.height);
let column = Math.floor((x * columns) / world.width);
return tiles[map[row][column]];
}
De aici, lucrurile devin simple in ceea ce priveste interactionarea jucatoruui cu lumea din jur. Am incercat cat de cat sa explic aceasta metoda tare frumoasa, nu este ceva super complicat.
Apropo, am folosit doua elemente canvas, unul pentru a desena lumea si celalalt pentru jucator. De ce am facut acest lucru? Simplu, nu vreau sa redesenez lume in fiecare cadru, ci doar jucatorul, el fiind cel ce se misca, lumea este statica.
Pentru a va misca prin lume, folositi sagetile de la tasatura.
https://jsfiddle.net/rjhzruf3/3/
Mișto! Am două sugestii:
- pune și un spațiu după
.pentru a evita linkuri de genul jur.Am ; - ce zici de un articol pe blogul forumului? ai putea scrie o mini-serie acolo
Apropo, am gasit o aplicatiie tare ( este online )  ce te ajuta sa desenezi imagini folosind stilul “arta pixelilor”.
ce te ajuta sa desenezi imagini folosind stilul “arta pixelilor”.
https://www.piskelapp.com/user/6379742512021504
Nu stiu daca puteti vedea creatiile mele, dar am lasat acest link aici :)).
Mersi de sfaturi, am in plan si asa ceva 
Care sa baga sa faca in JS jocul asta : https://www.youtube.com/watch?v=1oAgiUZU2DA ?
Mi-a marcat copilaria 
Mai am mult de munca pana acolo, insa atunci cand voi fi pregatit, desigur, de ce nu.
Inca o chestie pe care am facut-o, si anume, animarea imaginii de fundal, dand impresia ca aceasta se misca.Exista mai multe metode pentru a obtine acest efect, insa eu, pur si simplu, desenez aceeasi imagine de doua ori. In prima faza, prima imagine ocupa partea vizibila din ecran, in timp ce, ultima imagine, este desenata in afara partii vizibile. In continuare, in functie de directia in care vreau sa se miste, scad din valoarea coordonatei x a ambelor imagini o valoare constanta. Am creat o mica animatie pentru a intelege mai usor despre ce este vorba.
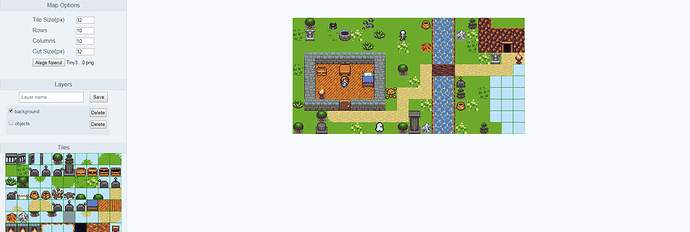
Uite la ce lucrez eu momentan, e un proiect personal, insa usor, usor, prinde contur :)) Din pacate nu pot pune si cod pentru ca deabia e v0.2  , e un tilemap editor ce ruleaza direct in browser, construit in javascript.Ideea e ca la final, dupa ce iti aranjezi harta cum vrei tu, primesti un fisier JSON ce contine toate informatiile necesare pentru a putea reconstrui harta in joc.
, e un tilemap editor ce ruleaza direct in browser, construit in javascript.Ideea e ca la final, dupa ce iti aranjezi harta cum vrei tu, primesti un fisier JSON ce contine toate informatiile necesare pentru a putea reconstrui harta in joc.
Am ajuns la versiunea 0.3, las aici un video cu ce poate face.
Tocmai ce am reusit o implementare simpla a algoritmului A* pathfinding, nu e perfect, dar isi face treaba.
https://catalinul95.github.io/A-PathFinding/ demo live.
https://github.com/Catalinul95/A-PathFinding aici e proiectul.
De aici am invatat sa implementez algoritmul: http://csis.pace.edu/~benjamin/teaching/cs627/webfiles/Astar.pdf
Din pacate nu pot sa adaug un alt raspuns, asa ca scriu aici.
ok, dupa ce am reusit cu A* patfinding, am mai dat de o problema la jocul meu, drumul gasit nu este deloc lin, prea multe schimbari de 90 de grade, asa ca timp de 2 zile am cautat informatii despre cum sa fac sa fie mai lin, in cele din urma am gasit acest link https://www.mvps.org/directx/articles/catmull/ - asa am descoperit ca pot sa folosesc acest concept super tare.Pentru o mai buna intelegere am urmat acest tutorial https://www.youtube.com/watch?v=9_aJGUTePYo ( e super bine explicat ) si asa am reusit sa inteleg despre ce-i vorba, inca nu e perfect, mai exista inca o part la acel clip video insa momentan nu-mi trebuie. Eu am adaptat codul din C++ in Javascript.
demo: https://catalinul95.github.io/Catmull-splines/
codul: https://github.com/Catalinul95/Catmull-splines