Ca si continuare a discutiei de aici, as propune spre discutie intrebarea din titlu.
Personal, mi se pe ca in cea mai mare parte, da, a plecat.
Fatigue-ul, cred eu ca, venea din cauza ca aveam foarte multe libarii si aproape nici un framework. Evident, in conditiile astea pot exista o mie de combinatii dintre acele librarii, care mai de care mai complicate sau deochiate.
Un alt factor important al fatigue-ul credca era Babel & Co, care nu mi se pare normal ca developer-ul sa configureze genul asta de detalii. Partea asta de complexitate, ar fi normal sa fie abstractizata, fie de limbaj (ceea ce nu e posibil, in cazul JS), fie de framework-uri, ceea ce a urmat mai tarziu, fie de alte package-uri (precum parcel.js )
Au murit o gramada de inovatii dubioase precum MeteorJS si altele, ceea ce ne lasa mai putine optiuni de ales. Un lucru bun.
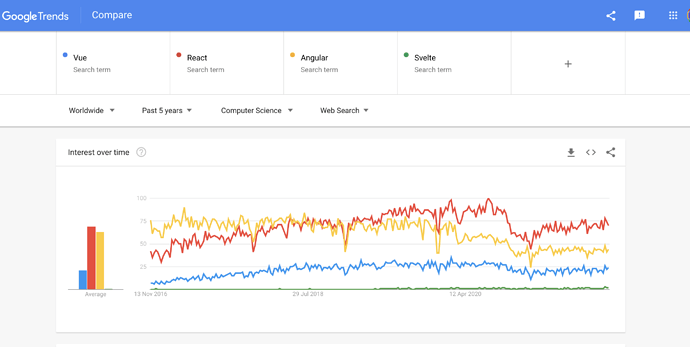
Iar, dupa cum spuneam, aparitia, perpetuarea si maturizarea unor framework-uri (cateva), cred ca a fost cel mai important factor al incheierii aceste ere, a Javascript Fatigue-ului.
Daca vorbim strict de partea de Client, aici vad 3 framework-uri mari si late.
Next.js framework on top of React library
Nuxt.js framework on top of Vue library
Angular framework
Personal, folosesc Next.js
Daca vorbim de partea de server-side, adica de Node, vad 1-2 framework-uri mari si late
Nest.js framework on top of Express library
Adonis.js framework, nu stiu daca foloseste altceva la baza.
Personal folosesec Nest.js
Acestea fiind spuse, sunt curios sa aud si parerea voastra vizavi de acest subiect.


 Ca acum sunt mai multe librarii care au adoptat ts, inseamna doar ca angular a facut o miscare corecta (rescrierea lui angularjs pe ts), cu mult inaintea altora
Ca acum sunt mai multe librarii care au adoptat ts, inseamna doar ca angular a facut o miscare corecta (rescrierea lui angularjs pe ts), cu mult inaintea altora  De ce as vrea sa ma intorc in trecut si sa am intr-un singur fisier cod javascript, css si html, in loc sa le separ frumos pe tipuri?
De ce as vrea sa ma intorc in trecut si sa am intr-un singur fisier cod javascript, css si html, in loc sa le separ frumos pe tipuri?
 ).
).